Tällä sivulla voit ladata Tobin Tax fontin version Version 3.000 2005, joka kuuluu perheeseen Tobin Tax (Regular tracing).. Fontin valmistaja on Tobin-Tax. Suunnittelija - Ray Larabie (viestintään, käytä seuraavaa osoitetta: http://www.typodermic.com). Lataa Tobin Tax ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, koristefontit, latinalaiset fontit. Fontin koko - vain 94 Kb
| Tekijänoikeus | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
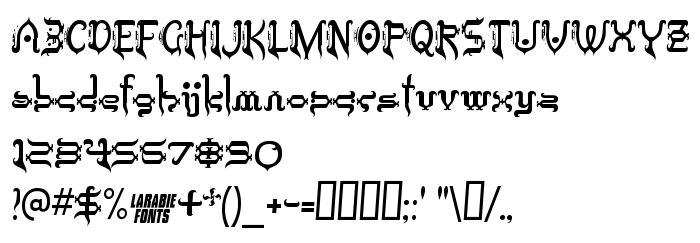
| Perhe | Tobin Tax |
| Seuranta | Regular |
| Identti | RayLarabie: Tobin Tax: 2005 |
| Koko nimi | Tobin Tax |
| Versio | Version 3.000 2005 |
| PostScript-nimi | TobinTax |
| Valmistaja | Tobin-Tax |
| Koko nimi | 94 Kb |
| Suunnittelija | Ray Larabie |
| Suunnittelijan URL | http://www.typodermic.com |
| Tarjoajan URL | http://www.larabiefonts.com |
| Kuvaus | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Voit liittää fontin Tobin Tax sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=tobin-tax" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=tobin-tax);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Tobin Tax', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=tobin-tax" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Tobin Tax', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Tobin Tax!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: