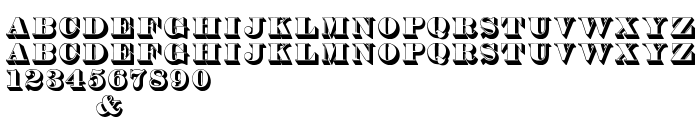
Tällä sivulla voit ladata Thorne Shaded fontin version Version 1.0; 2002; initial release, joka kuuluu perheeseen Thorne Shaded (Regular tracing).. Fontin valmistaja on Thorne-Shaded. Suunnittelija - Dieter Steffmann (viestintään, käytä seuraavaa osoitetta: http://www.steffmann.de). Lataa Thorne Shaded ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: 3d-fontit, latinalaiset fontit. Fontin koko - vain 100 Kb
| Tekijänoikeus | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Entworfen von Robert Thorne in London. Geschnitten 1810 bei Stephenson, Blake & Co., Sheffield. Digitalisiert von Dieter Steffmann, Kreuztal. |
| Perhe | Thorne Shaded |
| Seuranta | Regular |
| Identti | TypographerMediengestaltung: Thorne Shaded: 2002 |
| Koko nimi | Thorne Shaded |
| Versio | Version 1.0; 2002; initial release |
| PostScript-nimi | ThorneShaded |
| Valmistaja | Thorne-Shaded |
| Koko nimi | 100 Kb |
| Suunnittelija | Dieter Steffmann |
| Suunnittelijan URL | http://www.steffmann.de |
| Tarjoajan URL | http://www.steffmann.de |
| Kuvaus | Entworfen von Robert Thorne in London. Geschnitten 1810 bei Stephenson, Blake & Co., Sheffield. Digitalisiert von Dieter Steffmann, Kreuztal. |
| Lisenssin kuvaus | Have fun and enjoy |
| URL of license | http://www.steffmann.de |

Voit liittää fontin Thorne Shaded sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=thorne-shaded" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=thorne-shaded);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Thorne Shaded', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=thorne-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Thorne Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Thorne Shaded!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: