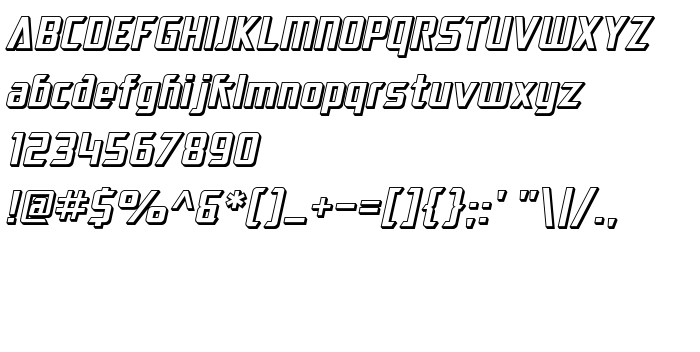
Tällä sivulla voit ladata SF Electrotome Shaded Oblique fontin version ver 1.0; 2000. Freeware., joka kuuluu perheeseen SF Electrotome Shaded (Oblique tracing).. Fontin valmistaja on SF-Electrotome-Shaded-Oblique. Suunnittelija - ShyFonts Type Foundry (viestintään, käytä seuraavaa osoitetta: http://www.shyfonts.com/). Lataa SF Electrotome Shaded Oblique ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: 3d-fontit, ilmaiset fontit, latinalaiset fontit. Fontin koko - vain 46 Kb
| Tekijänoikeus | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Perhe | SF Electrotome Shaded |
| Seuranta | Oblique |
| Identti | ShyFontsTypeFoundry: SF Electrotome Shaded Oblique: 2000 |
| Koko nimi | SF Electrotome Shaded Oblique |
| Versio | ver 1.0; 2000. Freeware. |
| PostScript-nimi | SFElectrotomeShaded-Oblique |
| Valmistaja | SF-Electrotome-Shaded-Oblique |
| Koko nimi | 46 Kb |
| Tuotemerkki | SF Electrotome Shaded Oblique is a trademark of the ShyFonts Type Foundry. |
| Suunnittelija | ShyFonts Type Foundry |
| Suunnittelijan URL | http://www.shyfonts.com/ |
| Tarjoajan URL | http://www.shyfonts.com/ |
| Kuvaus | SF Electrotome Shaded Oblique is a trademark of the ShyFonts Type Foundry. |

Voit liittää fontin SF Electrotome Shaded Oblique sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=sf-electrotome-shaded-oblique" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=sf-electrotome-shaded-oblique);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'SF Electrotome Shaded Oblique', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=sf-electrotome-shaded-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Electrotome Shaded Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Electrotome Shaded Oblique!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: