Tällä sivulla voit ladata Sayso Chic fontin version Version 1.000 2005 initial release, joka kuuluu perheeseen Sayso Chic (Regular tracing).. Fontin valmistaja on Sayso-Chic. Lataa Sayso Chic ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: cyber-fontit, ilmaiset fontit, latinalaiset fontit. Fontin koko - vain 65 Kb
| Tekijänoikeus | © 2005 Ray Larabie. This font is freeware. Read attached text file for details. You can get Sayso Chic on a real LED display. Check out sayso.com for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com |
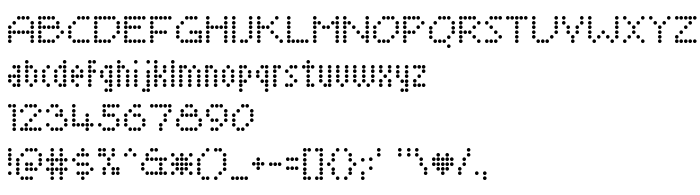
| Perhe | Sayso Chic |
| Seuranta | Regular |
| Identti | RayLarabie: Sayso Chic: 2005 |
| Koko nimi | Sayso Chic |
| Versio | Version 1.000 2005 initial release |
| PostScript-nimi | SaysoChic |
| Valmistaja | Sayso-Chic |
| Koko nimi | 65 Kb |
| Tuotemerkki | Sayso Chic is a trademark of Sayso Inc. |
| Kuvaus | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Voit liittää fontin Sayso Chic sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=sayso-chic" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=sayso-chic);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Sayso Chic', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=sayso-chic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sayso Chic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sayso Chic!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: