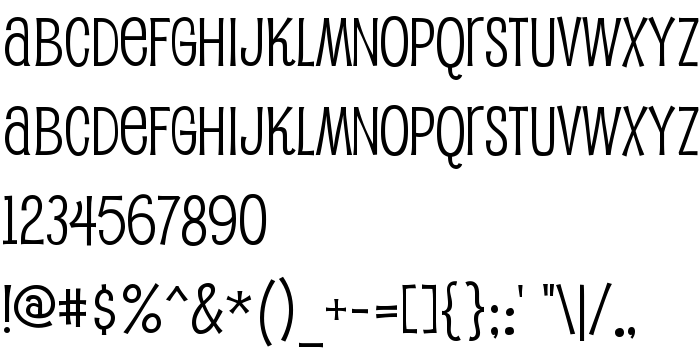
Tällä sivulla voit ladata Pupcat fontin version Version 3.000, joka kuuluu perheeseen Pupcat (Regular tracing).. Fontin valmistaja on Pupcat. Suunnittelija - Ray Larabie (viestintään, käytä seuraavaa osoitetta: http://www.typodermic.com). Lataa Pupcat ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, latinalaiset fontit, sarjakuvafontit. Fontin koko - vain 129 Kb
| Tekijänoikeus | (c) 2001 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. |
| Perhe | Pupcat |
| Seuranta | Regular |
| Identti | RayLarabie: Pupcat-Regular: 2007 |
| Koko nimi | Pupcat |
| Versio | Version 3.000 |
| PostScript-nimi | Pupcat |
| Valmistaja | Pupcat |
| Koko nimi | 129 Kb |
| Tuotemerkki | Pupcat is a trademark of Ray Larabie. |
| Suunnittelija | Ray Larabie |
| Suunnittelijan URL | http://www.typodermic.com |
| Tarjoajan URL | http://www.larabiefonts.com |
| Kuvaus | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Voit liittää fontin Pupcat sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=pupcat" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=pupcat);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Pupcat', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=pupcat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pupcat', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pupcat!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: