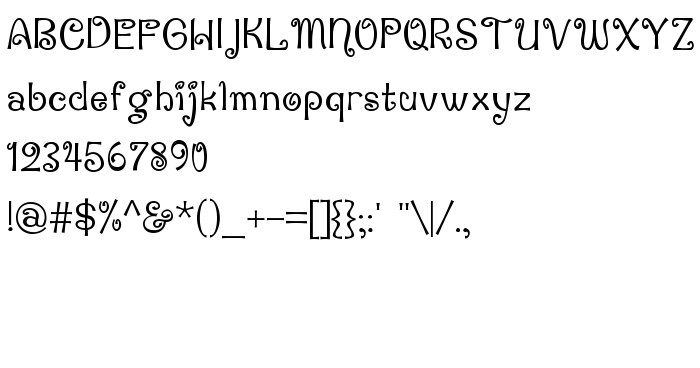
Tällä sivulla voit ladata Penguin Attack fontin version Version 1.00 2003 initial release, joka kuuluu perheeseen Penguin Attack (Regular tracing).. Fontin valmistaja on Penguin-Attack. Suunnittelija - Dustin Norlander (viestintään, käytä seuraavaa osoitetta: http://www.cheapskatefonts.com). Lataa Penguin Attack ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, latinalaiset fontit, retrofontit. Fontin koko - vain 69 Kb
| Tekijänoikeus | Copyright (c) Dustin Norlander, 2003. All rights reserved. |
| Perhe | Penguin Attack |
| Seuranta | Regular |
| Identti | DustinNorlander: Penguin Attack: 2003 |
| Koko nimi | Penguin Attack |
| Versio | Version 1.00 2003 initial release |
| PostScript-nimi | PenguinAttack |
| Valmistaja | Penguin-Attack |
| Koko nimi | 69 Kb |
| Suunnittelija | Dustin Norlander |
| Suunnittelijan URL | http://www.cheapskatefonts.com |
| Lisenssin kuvaus | Copyright (C) 2002 Dustin Norlander This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or any later version. |
| URL of license | http://www.gnu.org/licenses/gpl.txt |

Voit liittää fontin Penguin Attack sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=penguin-attack" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=penguin-attack);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Penguin Attack', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=penguin-attack" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Penguin Attack', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Penguin Attack!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: