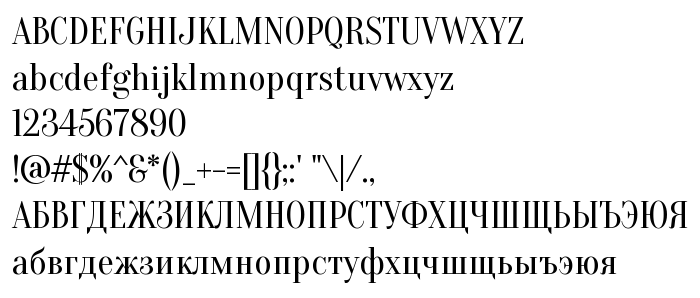
Tällä sivulla voit ladata Oranienbaum fontin version Version 1.001; ttfautohint (v0.91) -l 8 -r 50 -G 200 -x 0 -w "gGD", joka kuuluu perheeseen Oranienbaum (Regular tracing).. Fontin valmistaja on Oleg Pospelov and jovanny Lemonad. Suunnittelija - Oleg Pospelov and Jovanny Lemonad (viestintään, käytä seuraavaa osoitetta: http://pospelov.com/). Lataa Oranienbaum ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: high contrast, kyrilliset fontit, serif, modern. Fontin koko - vain 138 Kb
| Perhe | Oranienbaum |
| Seuranta | Regular |
| Identti | OlegPospelovandjovannyLemonad: Oranienbaum: 2012 |
| Koko nimi | Oranienbaum |
| Versio | Version 1.001; ttfautohint (v0.91) -l 8 -r 50 -G 200 -x 0 -w "gGD" |
| PostScript-nimi | Oranienbaum-Regular |
| Valmistaja | Oleg Pospelov and jovanny Lemonad |
| Koko nimi | 138 Kb |
| Tuotemerkki | Oranienbaum is a trademark of Oleg Pospelov and jovanny Lemonad. |
| Suunnittelija | Oleg Pospelov and Jovanny Lemonad |
| Suunnittelijan URL | http://pospelov.com/ |
| Tarjoajan URL | http://jovanny.ru/ |
| Lisenssin kuvaus | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Voit liittää fontin Oranienbaum sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=oranienbaum" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=oranienbaum);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Oranienbaum', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=oranienbaum" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Oranienbaum', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Oranienbaum!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: