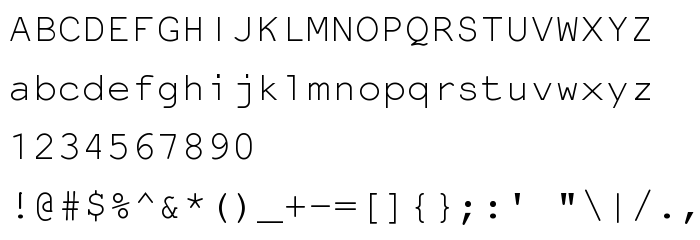
Tällä sivulla voit ladata NotCourier fontin version Version 1.1, joka kuuluu perheeseen NotCourierSans (Regular tracing).. Fontin valmistaja on OSP. Suunnittelija - Harrisson, Pierre Huyghebaert, Femke Snelting, Ivan Monroy-Lopez, Yi Jiang, Nicolas Malev (viestintään, käytä seuraavaa osoitetta: http://ospublish.constantvzw.org/). Lataa NotCourier ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: contemporary, kyrilliset fontit, paragraph. Fontin koko - vain 57 Kb
| Perhe | NotCourierSans |
| Seuranta | Regular |
| Identti | FontForge : NotCourier : 15-5-2009 |
| Koko nimi | NotCourier |
| Versio | Version 1.1 |
| PostScript-nimi | NotCourierSans |
| Valmistaja | OSP |
| Koko nimi | 57 Kb |
| Suunnittelija | Harrisson, Pierre Huyghebaert, Femke Snelting, Ivan Monroy-Lopez, Yi Jiang, Nicolas Malev |
| Suunnittelijan URL | http://ospublish.constantvzw.org/ |
| Lisenssin kuvaus | This Font Software is an open font and is released under the GPL v2 with font exception; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation. |
| URL of license | http://www.gnu.org/licenses/old-licenses/gpl-2.0.html |

Voit liittää fontin NotCourier sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=notcourier" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=notcourier);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'NotCourier', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=notcourier" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'NotCourier', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with NotCourier!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: