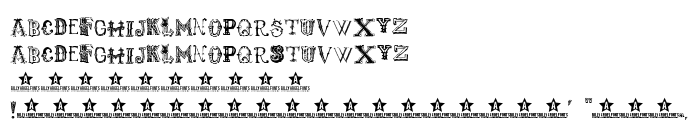
Tällä sivulla voit ladata monbijoux fontin version Version 1.000, joka kuuluu perheeseen monbijoux (Regular tracing).. Fontin valmistaja on monbijoux. Suunnittelija - Billy Argel (viestintään, käytä seuraavaa osoitetta: http://billyargel.blogspot.com/). Lataa monbijoux ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, koristefontit, latinalaiset fontit. Fontin koko - vain 452 Kb
| Tekijänoikeus | Copyright (c) 2008 by Billy Argel - for personal use only -. All rights reserved. |
| Perhe | monbijoux |
| Seuranta | Regular |
| Identti | BillyArgel-forpersonaluseonly-: monbijoux: 2008 |
| Koko nimi | monbijoux |
| Versio | Version 1.000 |
| PostScript-nimi | monbijoux |
| Valmistaja | monbijoux |
| Koko nimi | 452 Kb |
| Tuotemerkki | monbijoux is a trademark of Billy Argel - for personal use only -. |
| Suunnittelija | Billy Argel |
| Suunnittelijan URL | http://billyargel.blogspot.com/ |
| Tarjoajan URL | http://billyargel.blogspot.com/ |
| Kuvaus | Copyright (c) 2008 by Billy Argel. All rights reserved. |
| Lisenssin kuvaus | free for personal use only-for commercial license contact [email protected] |
| URL of license | http://billyargel.blogspot.com/ |

Voit liittää fontin monbijoux sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=monbijoux" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=monbijoux);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'monbijoux', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=monbijoux" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'monbijoux', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with monbijoux!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: