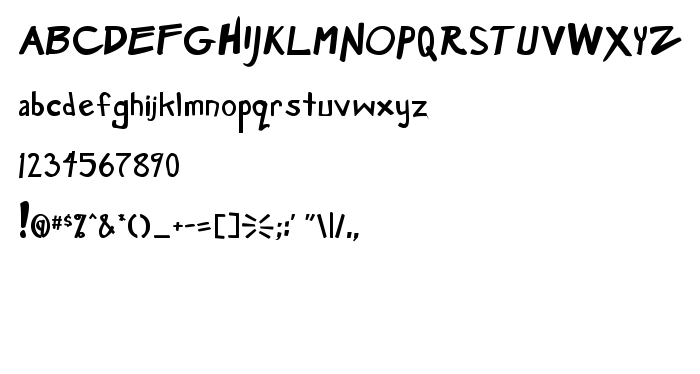
Tällä sivulla voit ladata Manga Speak Bold fontin version Version 1.00 January 20, 2007, initial release, joka kuuluu perheeseen Manga Speak (Bold tracing).. Fontin valmistaja on Manga-Speak-Bold. Suunnittelija - Shonen Fonts (viestintään, käytä seuraavaa osoitetta: http://www.www.shonenpunk.com./fonts). Lataa Manga Speak Bold ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, latinalaiset fontit, sarjakuvafontit. Fontin koko - vain 25 Kb
| Tekijänoikeus | Manga Speak © Shonen Fonts. 2007. All Rights Reserved |
| Perhe | Manga Speak |
| Seuranta | Bold |
| Identti | Manga Speak Bold:Version 1.00 |
| Koko nimi | Manga Speak Bold |
| Versio | Version 1.00 January 20, 2007, initial release |
| PostScript-nimi | MangaSpeak-Bold |
| Valmistaja | Manga-Speak-Bold |
| Koko nimi | 25 Kb |
| Suunnittelija | Shonen Fonts |
| Suunnittelijan URL | http://www.www.shonenpunk.com./fonts |
| Kuvaus | This font was created using Font Creator 5.0 from High-Logic.com |
| Lisenssin kuvaus | This font is availible as Freeware for non-commercial work , independant comics and such from ShonenFonts!. If you wish to use for commercial work contact Andeh [ [email protected]. ] www.shonenpunkcom |

Voit liittää fontin Manga Speak Bold sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=manga-speak-bold" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=manga-speak-bold);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Manga Speak Bold', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=manga-speak-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Manga Speak Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Manga Speak Bold!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: