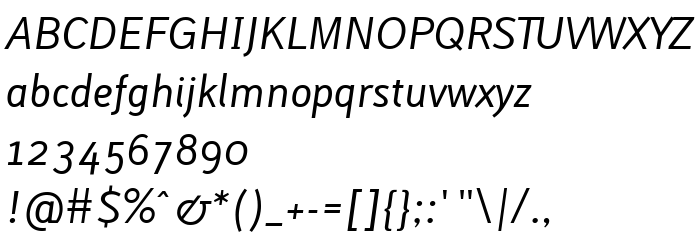
Tällä sivulla voit ladata Lacuna Italic fontin version Macromedia Fontographer 4.1.2 17.02.2003, joka kuuluu perheeseen Lacuna Italic (Regular tracing). Suunnittelija - Glashaus. Lataa Lacuna Italic ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: oblique, sans-serif fontit. Fontin koko - vain 58 Kb
| Perhe | Lacuna Italic |
| Seuranta | Regular |
| Identti | Macromedia Fontographer 4.1.2 Lacuna Italic |
| Koko nimi | Lacuna Italic |
| Versio | Macromedia Fontographer 4.1.2 17.02.2003 |
| PostScript-nimi | LacunaItalic |
| Koko nimi | 58 Kb |
| Suunnittelija | Glashaus |
| Lisenssin kuvaus | © 2003 Glashaus, designed by Peter Hoffmann LACUNA is freeware! You have the permission to use the font for every kind of publication (electronic/print), it doesn't matter if its commercial or not. You can copy and give it away to your friends as long as the font-info-file is included with the postscript or true type data. Lacuna may not be sold or redesigned without permission of the designer! If you do so – we have uncanny voodoo-powers and friends in Moscow. We are looking forward to your comments, suggestions and to any information if/how you incorporated this font. www.glashaus-design.com [email protected] |

Voit liittää fontin Lacuna Italic sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=lacuna-italic" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=lacuna-italic);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Lacuna Italic', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=lacuna-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lacuna Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lacuna Italic!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: