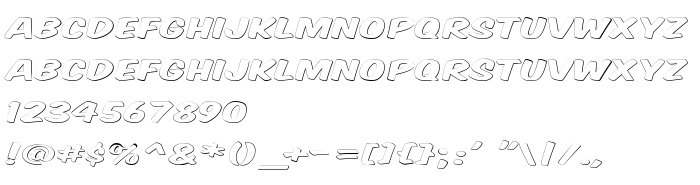
Tällä sivulla voit ladata Komika Title - Ghost fontin version 2.0, joka kuuluu perheeseen Komika Title - Ghost (Regular tracing).. Fontin valmistaja on Komika-Title---Ghost. Suunnittelija - WolfBainX & Apostrophe (viestintään, käytä seuraavaa osoitetta: mailto:info@apostrophiclab.com). Lataa Komika Title - Ghost ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: latinalaiset fontit, sarjakuvafontit. Fontin koko - vain 114 Kb
| Tekijänoikeus | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email info@apostrophiclab.com for more info. |
| Perhe | Komika Title - Ghost |
| Seuranta | Regular |
| Identti | Komika Title Ghost: 2001 |
| Koko nimi | Komika Title - Ghost |
| Versio | 2.0 |
| PostScript-nimi | KomikaTitle-Ghost |
| Valmistaja | Komika-Title---Ghost |
| Koko nimi | 114 Kb |
| Suunnittelija | WolfBainX & Apostrophe |
| Suunnittelijan URL | mailto:info@apostrophiclab.com |
| Tarjoajan URL | www.@apostrophiclab.com |
| Kuvaus | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email info@apostrophiclab.com for more info. |

Voit liittää fontin Komika Title - Ghost sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=komika-title-ghost" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=komika-title-ghost);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Komika Title - Ghost', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=komika-title-ghost" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Title - Ghost', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Title - Ghost!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: