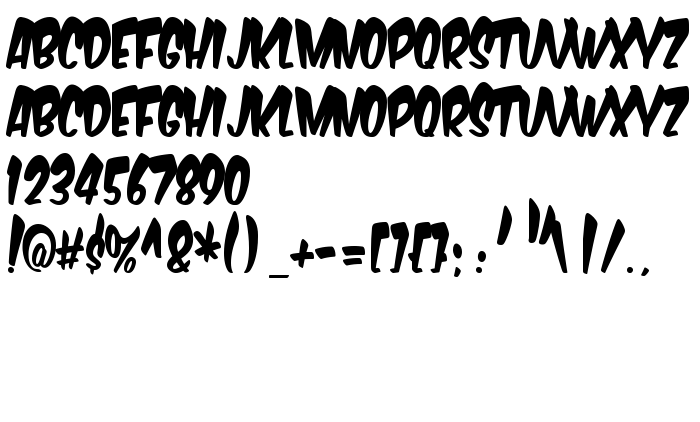
Tällä sivulla voit ladata Komika Title - Boogie fontin version 2.0, joka kuuluu perheeseen Komika Title - Boogie (Regular tracing).. Fontin valmistaja on Komika-Title---Boogie. Suunnittelija - WolfBainX & Apostrophe (viestintään, käytä seuraavaa osoitetta: mailto:[email protected]). Lataa Komika Title - Boogie ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: latinalaiset fontit, sarjakuvafontit. Fontin koko - vain 32 Kb
| Tekijänoikeus | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Perhe | Komika Title - Boogie |
| Seuranta | Regular |
| Identti | Komika Title Boogie: 2001 |
| Koko nimi | Komika Title - Boogie |
| Versio | 2.0 |
| PostScript-nimi | KomikaTitle-Boogie |
| Valmistaja | Komika-Title---Boogie |
| Koko nimi | 32 Kb |
| Suunnittelija | WolfBainX & Apostrophe |
| Suunnittelijan URL | mailto:[email protected] |
| Tarjoajan URL | www.apostrophiclab.com |
| Kuvaus | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Voit liittää fontin Komika Title - Boogie sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=komika-title-boogie" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=komika-title-boogie);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Komika Title - Boogie', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=komika-title-boogie" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Title - Boogie', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Title - Boogie!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: