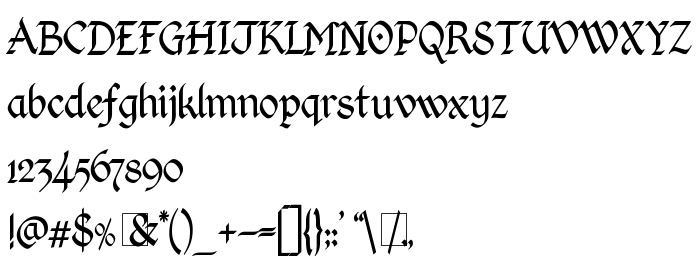
Tällä sivulla voit ladata Kingthings Calligraphica Light fontin version 2, joka kuuluu perheeseen Kingthings Calligraphica Light (Light tracing). Suunnittelija - Kevin King April 2003 (viestintään, käytä seuraavaa osoitetta: [email protected]). Lataa Kingthings Calligraphica Light ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: elegant, paragraph, quill. Fontin koko - vain 14 Kb
| Perhe | Kingthings Calligraphica Light |
| Seuranta | Light |
| Identti | Kingthings Calligraphica Light 2003 |
| Koko nimi | Kingthings Calligraphica Light |
| Versio | 2 |
| PostScript-nimi | Kingthings Calligraphica Light |
| Koko nimi | 14 Kb |
| Tuotemerkki | Kingthings April 2003 |
| Suunnittelija | Kevin King April 2003 |
| Suunnittelijan URL | [email protected] |
| Lisenssin kuvaus | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Voit liittää fontin Kingthings Calligraphica Light sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Kingthings Calligraphica Light', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=kingthings-calligraphica-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Calligraphica Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Calligraphica Light!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: