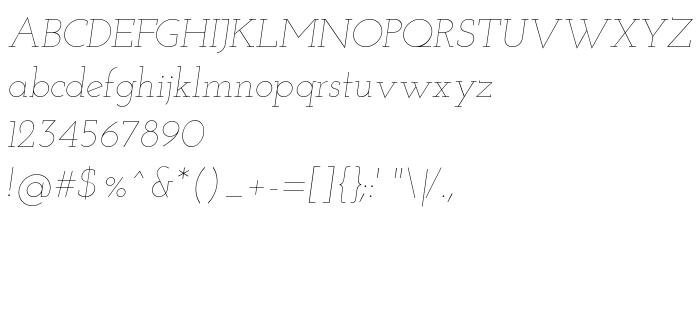
Tällä sivulla voit ladata Josefin Slab Thin Italic fontin version Version 1.000, joka kuuluu perheeseen Josefin Slab (Thin Italic tracing).. Fontin valmistaja on Typemade. Suunnittelija - Santiago Orozco (viestintään, käytä seuraavaa osoitetta: www.typemade.mx). Lataa Josefin Slab Thin Italic ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: 1920s, 1930s, headings. Fontin koko - vain 193 Kb
| Perhe | Josefin Slab |
| Seuranta | Thin Italic |
| Identti | Typemade: Josefin Slab Thin Italic: 2011 |
| Koko nimi | Josefin Slab Thin Italic |
| Versio | Version 1.000 |
| PostScript-nimi | JosefinSlab-ThinItalic |
| Valmistaja | Typemade |
| Koko nimi | 193 Kb |
| Tuotemerkki | Josefin Slab Thin Italic is a trademark of Typemade. |
| Suunnittelija | Santiago Orozco |
| Suunnittelijan URL | www.typemade.mx |
| Lisenssin kuvaus | Copyright (c) 2010, Santiago Orozco ([email protected]), with Reserved Font Name Josefin. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Voit liittää fontin Josefin Slab Thin Italic sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=josefin-slab-thin-italic" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=josefin-slab-thin-italic);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Josefin Slab Thin Italic', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=josefin-slab-thin-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Josefin Slab Thin Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Josefin Slab Thin Italic!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti:
jr!hand »