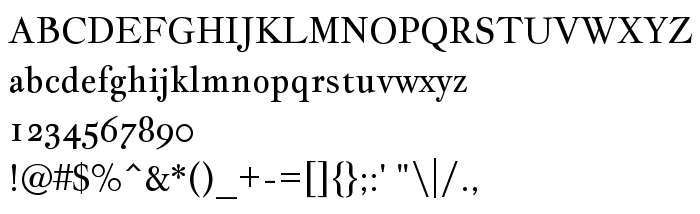
Tällä sivulla voit ladata Jacques Francois fontin version Version 1.003, joka kuuluu perheeseen Jacques Francois (Regular tracing).. Fontin valmistaja on Cyreal (www.cyreal.org). Suunnittelija - Manvel Shmavonyan, Alexei Vanyashin (viestintään, käytä seuraavaa osoitetta: http://new.myfonts.com/person/Manvel_Shmavonyan/). Lataa Jacques Francois ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: curly, paragraph, serif-fontit. Fontin koko - vain 39 Kb
| Perhe | Jacques Francois |
| Seuranta | Regular |
| Identti | Cyreal(www.cyreal.org): Jacques Francois: 2011 |
| Koko nimi | Jacques Francois |
| Versio | Version 1.003 |
| PostScript-nimi | JacquesFrancois-Regular |
| Valmistaja | Cyreal (www.cyreal.org) |
| Koko nimi | 39 Kb |
| Tuotemerkki | Jacques Francois is a trademark of Cyreal (www.cyreal.org). |
| Suunnittelija | Manvel Shmavonyan, Alexei Vanyashin |
| Suunnittelijan URL | http://new.myfonts.com/person/Manvel_Shmavonyan/ |
| Tarjoajan URL | cyreal.org |
| Lisenssin kuvaus | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Voit liittää fontin Jacques Francois sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=jacques-francois" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=jacques-francois);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Jacques Francois', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=jacques-francois" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jacques Francois', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jacques Francois!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: