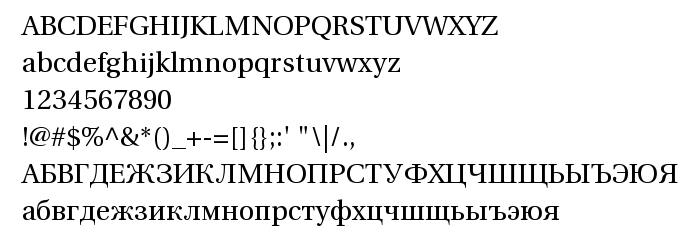
Tällä sivulla voit ladata Heuristica Regular fontin version Version 1.0.1, joka kuuluu perheeseen Heuristica (Regular tracing). Suunnittelija - Andrej Panov. Lataa Heuristica Regular ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: kyrilliset fontit, paragraph, serif, transitional. Fontin koko - vain 242 Kb
| Perhe | Heuristica |
| Seuranta | Regular |
| Identti | FontForge 2.0 : Heuristica Regular : 5-3-2012 |
| Koko nimi | Heuristica Regular |
| Versio | Version 1.0.1 |
| PostScript-nimi | Heuristica-Regular |
| Koko nimi | 242 Kb |
| Suunnittelija | Andrej Panov |
| Lisenssin kuvaus | Copyright 1989, 1991 Adobe Systems Incorporated. All rights reserved. Utopia is either a registered trademark or trademark of Adobe Systems Incorporated in the United States and/or other countries. Used under license. Copyright (c) 2008-2012 Andrey V. Panov ([email protected]), with Reserved Font Name Heuristica. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied together with this font package in OFL.txt, and is also available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/ofl |

Voit liittää fontin Heuristica Regular sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=heuristica-regular" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=heuristica-regular);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Heuristica Regular', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=heuristica-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heuristica Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heuristica Regular!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti:
font3933 »