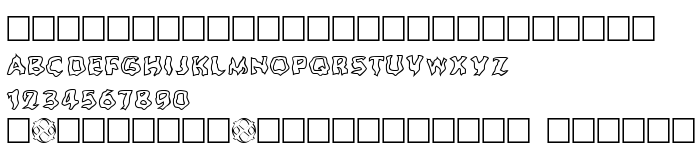
Tällä sivulla voit ladata Ghoul Outline fontin version 1.0 - Freeware - use keys a to z, 0 to 9, joka kuuluu perheeseen Ghoul Outline (Normal tracing).. Fontin valmistaja on Ghoul-Outline. Suunnittelija - foopy.com (viestintään, käytä seuraavaa osoitetta: http://www.foopy.com). Lataa Ghoul Outline ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ääriviivafontit, ilmaiset fontit, latinalaiset fontit. Fontin koko - vain 34 Kb
| Tekijänoikeus | http://www.foopy.com/ (Distribution permitted with readme.txt) |
| Perhe | Ghoul Outline |
| Seuranta | Normal |
| Identti | Ghoul Outline |
| Koko nimi | Ghoul Outline |
| Versio | 1.0 - Freeware - use keys a to z, 0 to 9 |
| PostScript-nimi | Ghoul Outline |
| Valmistaja | Ghoul-Outline |
| Koko nimi | 34 Kb |
| Suunnittelija | foopy.com |
| Suunnittelijan URL | http://www.foopy.com |
| Tarjoajan URL | http://www.foopy.com |
| Lisenssin kuvaus | 1.0 - Freeware - use keys a to z, 0 to 9 (Distribution permitted with readme.txt) Freeware for personal & commercial use and for use by non profit organisations. Distribution of derivative works from this font are strictly prohibited. |
| URL of license | http://www.foopy.com |

Voit liittää fontin Ghoul Outline sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=ghoul-outline" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=ghoul-outline);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Ghoul Outline', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=ghoul-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ghoul Outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ghoul Outline!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: