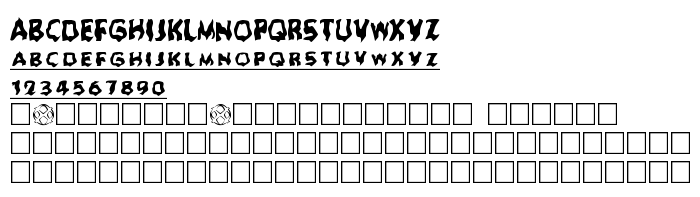
Tällä sivulla voit ladata Ghoul Headline fontin version 1.0 - Freeware - use keys a to z, A to Z, 0 to 9, joka kuuluu perheeseen Ghoul Headline (Normal tracing).. Fontin valmistaja on Ghoul-Headline. Suunnittelija - foopy.com (viestintään, käytä seuraavaa osoitetta: http://www.foopy.com). Lataa Ghoul Headline ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, koristefontit, latinalaiset fontit. Fontin koko - vain 24 Kb
| Tekijänoikeus | http://www.foopy.com/ (Distribution permitted with readme.txt) |
| Perhe | Ghoul Headline |
| Seuranta | Normal |
| Identti | Ghoul Headline |
| Koko nimi | Ghoul Headline |
| Versio | 1.0 - Freeware - use keys a to z, A to Z, 0 to 9 |
| PostScript-nimi | Ghoul Headline |
| Valmistaja | Ghoul-Headline |
| Koko nimi | 24 Kb |
| Suunnittelija | foopy.com |
| Suunnittelijan URL | http://www.foopy.com |
| Tarjoajan URL | http://www.foopy.com |
| Lisenssin kuvaus | 1.0 - Freeware - use keys a to z, A to Z, 0 to 9 (Distribution permitted with readme.txt) Freeware for personal & commercial use and for use by non profit organisations. Distribution of derivative works from this font are strictly prohibited. |
| URL of license | http://www.foopy.com |

Voit liittää fontin Ghoul Headline sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=ghoul-headline" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=ghoul-headline);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Ghoul Headline', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=ghoul-headline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ghoul Headline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ghoul Headline!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
« Ghoul
Seuraava fontti: