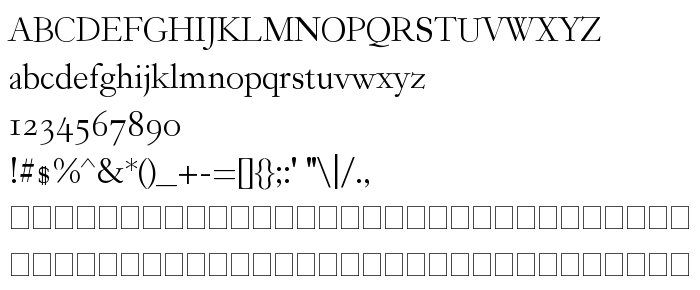
Tällä sivulla voit ladata Garogier Regular fontin version Version .50, joka kuuluu perheeseen Garogier (Regular tracing).. Fontin valmistaja on Rogier van Dalen. Suunnittelija - Rogier van Dalen. Lataa Garogier Regular ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: classical, serif-fontit. Fontin koko - vain 32 Kb
| Perhe | Garogier |
| Seuranta | Regular |
| Identti | Garogier |
| Koko nimi | Garogier Regular |
| Versio | Version .50 |
| PostScript-nimi | Garogier |
| Valmistaja | Rogier van Dalen |
| Koko nimi | 32 Kb |
| Suunnittelija | Rogier van Dalen |
| Lisenssin kuvaus | This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 59 Temple Place, Suite 330, Boston, MA 02111-1307 USA |

Voit liittää fontin Garogier Regular sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=garogier);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Garogier Regular', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Garogier Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Garogier Regular!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: