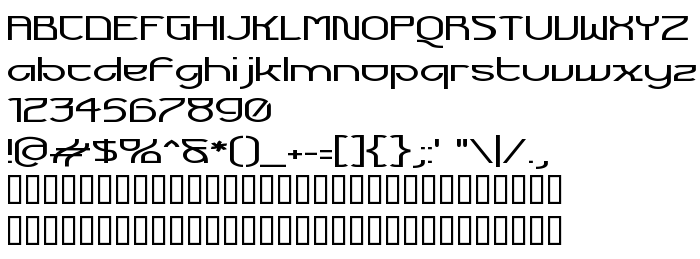
Tällä sivulla voit ladata Futurex Voyager fontin version Version 1.00 - 10/05/00, joka kuuluu perheeseen Futurex Voyager (Regular tracing).. Fontin valmistaja on Futurex-Voyager. Suunnittelija - Rich Gast (viestintään, käytä seuraavaa osoitetta: http://home.earthlink.net/~greywolfww/index.html). Lataa Futurex Voyager ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: cyber-fontit, ilmaiset fontit, latinalaiset fontit. Fontin koko - vain 43 Kb
| Tekijänoikeus | ©2000 Rich Gast, GreyWolf WebWorks - All rights reserved. |
| Perhe | Futurex Voyager |
| Seuranta | Regular |
| Identti | Futurex Voyager |
| Koko nimi | Futurex Voyager |
| Versio | Version 1.00 - 10/05/00 |
| PostScript-nimi | FuturexVoyager |
| Valmistaja | Futurex-Voyager |
| Koko nimi | 43 Kb |
| Tuotemerkki | Free Font! - Distribute only with "FuturexVoyager.txt" attached. - Created for the Futurex Project of Graham Meade and Apostrophic Laboratories. |
| Suunnittelija | Rich Gast |
| Suunnittelijan URL | http://home.earthlink.net/~greywolfww/index.html |
| Tarjoajan URL | http://home.earthlink.net/~greywolfww/index.html |
| Kuvaus | My contribution to the Futurex Project of Graham Meade and Apostrophe. |

Voit liittää fontin Futurex Voyager sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=futurex-voyager" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=futurex-voyager);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Futurex Voyager', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=futurex-voyager" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Futurex Voyager', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Futurex Voyager!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: