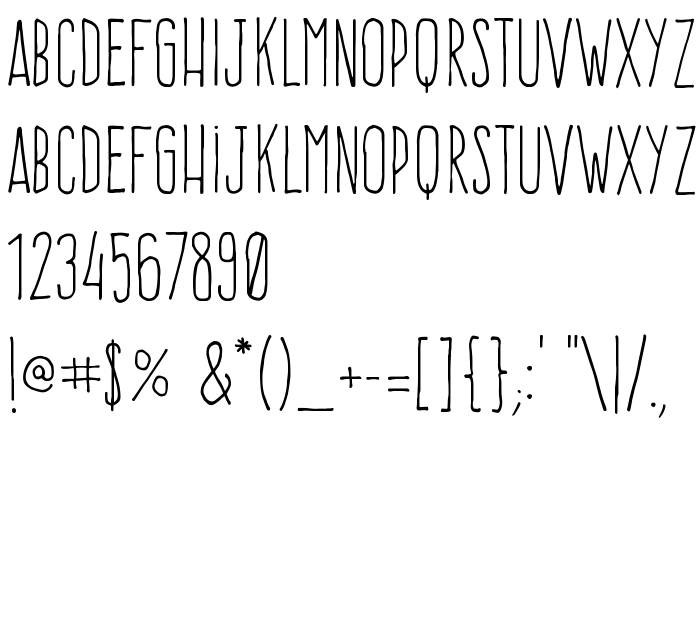
Tällä sivulla voit ladata Frente H1 fontin version Version 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325, joka kuuluu perheeseen Frente H1 (Regular tracing). Suunnittelija - Rodrigo Brod - Estudio Frente (viestintään, käytä seuraavaa osoitetta: http://frente.cc). Lataa Frente H1 ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: all caps, felt-tip, narrow. Fontin koko - vain 25 Kb
| Perhe | Frente H1 |
| Seuranta | Regular |
| Identti | 1.001;UKWN;FrenteH1-Regular |
| Koko nimi | Frente H1 |
| Versio | Version 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325 |
| PostScript-nimi | FrenteH1-Regular |
| Koko nimi | 25 Kb |
| Suunnittelija | Rodrigo Brod - Estudio Frente |
| Suunnittelijan URL | http://frente.cc |
| Lisenssin kuvaus | This font is licensed under a Creative Commons Attribution Share Alike license (http://creativecommons.org/licenses/by-sa/3.0/). Attribution-Share Alike 3.0 Unported You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). Share Alike. If you alter, transform, or build upon this work, you may distribute the resulting work only under the same, similar or a compatible license. For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

Voit liittää fontin Frente H1 sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=frente-h1" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=frente-h1);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Frente H1', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=frente-h1" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Frente H1', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Frente H1!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti:
Furore »