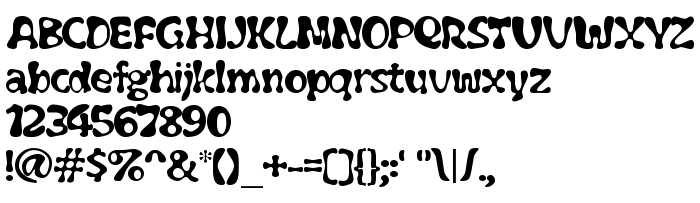
Tällä sivulla voit ladata Flubber fontin version Version 1.0 8/14/97, joka kuuluu perheeseen Flubber (Regular tracing).. Fontin valmistaja on Flubber. Suunnittelija - Ben McGehee (viestintään, käytä seuraavaa osoitetta: mailto:[email protected]). Lataa Flubber ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, latinalaiset fontit, sarjakuvafontit. Fontin koko - vain 66 Kb
| Tekijänoikeus | Freeware from: UnAuthorized Type |
| Perhe | Flubber |
| Seuranta | Regular |
| Identti | Macromedia Fontographer 4.1 Flubber |
| Koko nimi | Flubber |
| Versio | Version 1.0 8/14/97 |
| PostScript-nimi | Flubber |
| Valmistaja | Flubber |
| Koko nimi | 66 Kb |
| Tuotemerkki | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Suunnittelija | Ben McGehee |
| Suunnittelijan URL | mailto:[email protected] |
| Tarjoajan URL | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Kuvaus | This version includes upper and lowercase letters, punctuation, and many international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). Remember the "Absent-Minded Professor" from Disney? He accidently created this rubbery substance that bounced higher and higher and higher. He used it to make things fly. Well, I accidently dicovered the technique for making this font. And it has that rubbery - strechy look to it. |
| Lisenssin kuvaus | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Voit liittää fontin Flubber sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=flubber" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=flubber);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Flubber', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=flubber" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flubber', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flubber!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: