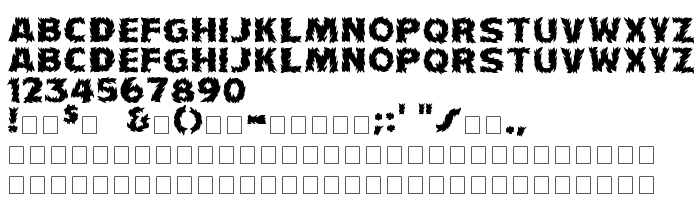
Tällä sivulla voit ladata Firecat Medium fontin version 001.000, joka kuuluu perheeseen Firecat (Medium tracing). Suunnittelija - David Rakowski. Lataa Firecat Medium ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: scary. Fontin koko - vain 49 Kb
| Perhe | Firecat |
| Seuranta | Medium |
| Identti | FontMonger:Firecat Medium |
| Koko nimi | Firecat Medium |
| Versio | 001.000 |
| PostScript-nimi | FirecatMedium |
| Koko nimi | 49 Kb |
| Suunnittelija | David Rakowski |
| Lisenssin kuvaus | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Voit liittää fontin Firecat Medium sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=firecat" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=firecat);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Firecat Medium', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=firecat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Firecat Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Firecat Medium!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.