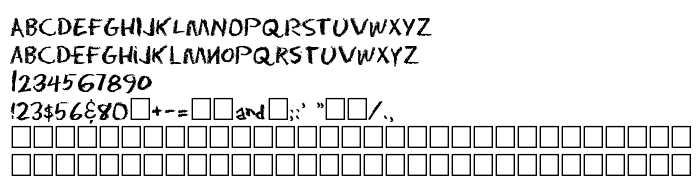
Tällä sivulla voit ladata Eraser Regular fontin version Altsys Fontographer 3.5 4/10/92, joka kuuluu perheeseen Eraser (Regular tracing). Suunnittelija - David Rakowski. Lataa Eraser Regular ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: all caps, casual, chalk. Fontin koko - vain 126 Kb
| Perhe | Eraser |
| Seuranta | Regular |
| Identti | Altsys Fontographer 3.5 Eraser Regular |
| Koko nimi | Eraser Regular |
| Versio | Altsys Fontographer 3.5 4/10/92 |
| PostScript-nimi | Eraser Regular |
| Koko nimi | 126 Kb |
| Tuotemerkki | Fantazia Fonts and Sounds |
| Suunnittelija | David Rakowski |
| Lisenssin kuvaus | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Voit liittää fontin Eraser Regular sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=eraser" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=eraser);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Eraser Regular', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=eraser" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Eraser Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Eraser Regular!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
« Entypo
Seuraava fontti: