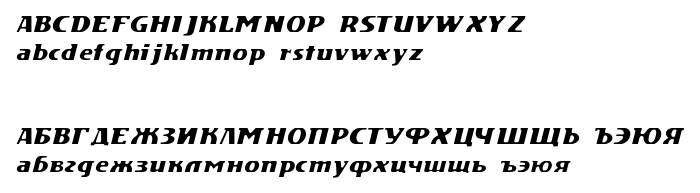
Tällä sivulla voit ladata DS Motion Demo Italic fontin version Version 1.0; 2000; initial release, joka kuuluu perheeseen DS Motion Demo (Italic tracing).. Fontin valmistaja on DS-Motion-Demo-Italic. Suunnittelija - Dubina Nikolay / D-Studio (Moscow) (viestintään, käytä seuraavaa osoitetta: mailto:[email protected]). Lataa DS Motion Demo Italic ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: koristefontit, kyrilliset fontit, latinalaiset fontit. Fontin koko - vain 57 Kb
| Tekijänoikeus | Copyright (c) Dubina Nikolay / D-Studio (Moscow), 2000. All rights reserved. |
| Perhe | DS Motion Demo |
| Seuranta | Italic |
| Identti | DubinaNikolay/D-Studio(Moscow): DS Motion Demo Italic: 2000 |
| Koko nimi | DS Motion Demo Italic |
| Versio | Version 1.0; 2000; initial release |
| PostScript-nimi | DSMotionDemo-Italic |
| Valmistaja | DS-Motion-Demo-Italic |
| Koko nimi | 57 Kb |
| Tuotemerkki | DS Motion Demo Italic is a trademark of the Dubina Nikolay / D-Studio (Moscow). |
| Suunnittelija | Dubina Nikolay / D-Studio (Moscow) |
| Suunnittelijan URL | mailto:[email protected] |
| Tarjoajan URL | http://vedi.d-s.ru/ |
| Kuvaus | :o) |

Voit liittää fontin DS Motion Demo Italic sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=ds-motion-demo-italic" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=ds-motion-demo-italic);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'DS Motion Demo Italic', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=ds-motion-demo-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Motion Demo Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Motion Demo Italic!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: