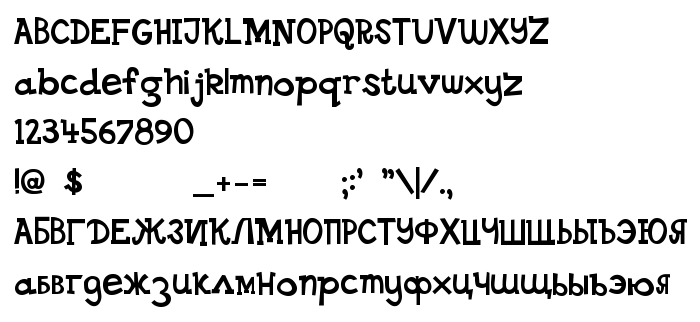
Tällä sivulla voit ladata DS Goose fontin version Version 1.1; 2001, joka kuuluu perheeseen DS Goose (Regular tracing).. Fontin valmistaja on DS-Goose. Suunnittelija - David Buck (eng.) & Dubina Nikolay (rus.) (viestintään, käytä seuraavaa osoitetta: http://www.sparkytype.co.nz/). Lataa DS Goose ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, kyrilliset fontit, latinalaiset fontit. Fontin koko - vain 70 Kb
| Tekijänoikeus | Copyright (c) David Buck (eng.) & Dubina Nikolay (rus.), 2001. All rights reserved. |
| Perhe | DS Goose |
| Seuranta | Regular |
| Identti | DavidBuck(eng.)&DubinaNikolay(rus.): DS Goose: 2001 |
| Koko nimi | DS Goose |
| Versio | Version 1.1; 2001 |
| PostScript-nimi | DSGoose |
| Valmistaja | DS-Goose |
| Koko nimi | 70 Kb |
| Tuotemerkki | DS Goose is a trademark of the David Buck (eng.) & Dubina Nikolay (rus.). |
| Suunnittelija | David Buck (eng.) & Dubina Nikolay (rus.) |
| Suunnittelijan URL | http://www.sparkytype.co.nz/ |
| Tarjoajan URL | http://vedi.d-s.ru/ |
| Kuvaus | This is a free font from the Chankstore, www.chank.com. This font is for your personal or commercial use, but if you use this font commercially, please buy some more fonts from http://www.chank.com/fonts/index.html |

Voit liittää fontin DS Goose sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=ds-goose" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=ds-goose);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'DS Goose', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=ds-goose" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Goose', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Goose!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: