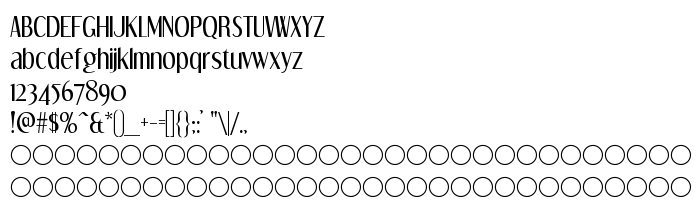
Tällä sivulla voit ladata Dream Orphans fontin version Version 3.000 2005 initial release, joka kuuluu perheeseen Dream Orphans (Regular tracing).. Fontin valmistaja on Dream-Orphans. Suunnittelija - Ray Larabie (viestintään, käytä seuraavaa osoitetta: http://www.typodermic.com). Lataa Dream Orphans ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, latinalaiset fontit, sans-serif fontit. Fontin koko - vain 65 Kb
| Tekijänoikeus | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Perhe | Dream Orphans |
| Seuranta | Regular |
| Identti | RayLarabie: Dream Orphans: 2005 |
| Koko nimi | Dream Orphans |
| Versio | Version 3.000 2005 initial release |
| PostScript-nimi | DreamOrphans |
| Valmistaja | Dream-Orphans |
| Koko nimi | 65 Kb |
| Tuotemerkki | Dream Orphans is a trademark of Ray Larabie. |
| Suunnittelija | Ray Larabie |
| Suunnittelijan URL | http://www.typodermic.com |
| Tarjoajan URL | http://www.larabiefonts.com |
| Kuvaus | Updated in Feb 2006. |

Voit liittää fontin Dream Orphans sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=dream-orphans" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=dream-orphans);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Dream Orphans', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=dream-orphans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dream Orphans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dream Orphans!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.