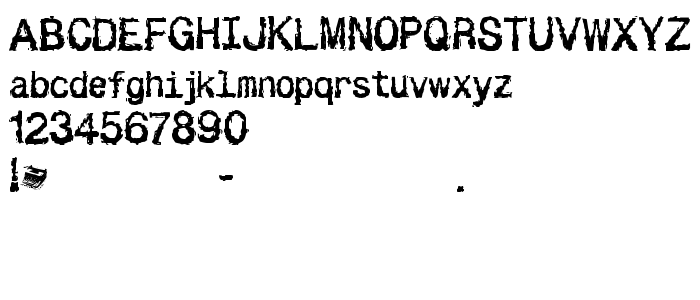
Tällä sivulla voit ladata Besign fontin version you want some fries with that?, joka kuuluu perheeseen Besign (nochoice tracing).. Fontin valmistaja on Besign. Lataa Besign ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: koristefontit, latinalaiset fontit, taidefontit. Fontin koko - vain 64 Kb
| Tekijänoikeus | Font created by Eduardo Recife (C) 1999 |
| Perhe | Besign |
| Seuranta | nochoice |
| Identti | unique ID |
| Koko nimi | Besign |
| Versio | you want some fries with that? |
| PostScript-nimi | Besign |
| Valmistaja | Besign |
| Koko nimi | 64 Kb |

Voit liittää fontin Besign sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=besign" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=besign);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Besign', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=besign" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Besign', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Besign!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti:
Beurk »