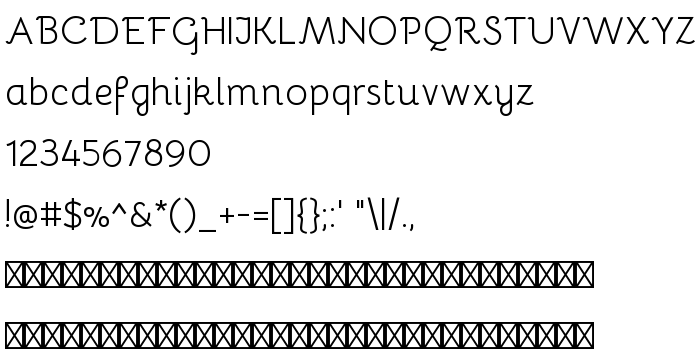
Tällä sivulla voit ladata Bellota fontin version Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329, joka kuuluu perheeseen Bellota (Regular tracing).. Fontin valmistaja on Kemie Guaida. Suunnittelija - Kemie Guaida (viestintään, käytä seuraavaa osoitetta: http://www.pixilate.com). Lataa Bellota ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: cute, swashed. Fontin koko - vain 66 Kb
| Perhe | Bellota |
| Seuranta | Regular |
| Identti | 1.000;PIXL;Bellota-Regular |
| Koko nimi | Bellota |
| Versio | Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 |
| PostScript-nimi | Bellota-Regular |
| Valmistaja | Kemie Guaida |
| Koko nimi | 66 Kb |
| Tuotemerkki | Bellota is a trademark of Kemie Guaida. |
| Suunnittelija | Kemie Guaida |
| Suunnittelijan URL | http://www.pixilate.com |
| Tarjoajan URL | http://www.pixilate.com |
| Lisenssin kuvaus | Copyright (c) 2012 Kemie Guaida (www.pixilate.com), Based on the font "Snippet" by Gesine Todt with Reserved Font Name "Bellota". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Voit liittää fontin Bellota sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=bellota" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=bellota);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Bellota', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=bellota" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bellota', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bellota!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: