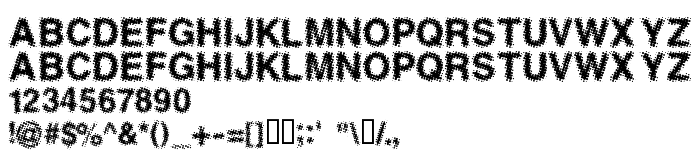
Tällä sivulla voit ladata AntFarm fontin version Vinterstille VersionControl 1.0, joka kuuluu perheeseen AntFarm (GoneCamping tracing).. Fontin valmistaja on AntFarm. Suunnittelija - Klaus Nielsen (viestintään, käytä seuraavaa osoitetta: mailto:[email protected]). Lataa AntFarm ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: latinalaiset fontit, vaihtoehtoiset fontit. Fontin koko - vain 195 Kb
| Tekijänoikeus | Generated by Fontographer 4.1 |
| Perhe | AntFarm |
| Seuranta | GoneCamping |
| Identti | AntFarm polkalot |
| Koko nimi | AntFarm |
| Versio | Vinterstille VersionControl 1.0 |
| PostScript-nimi | AntFarmGoneCamping |
| Valmistaja | AntFarm |
| Koko nimi | 195 Kb |
| Tuotemerkki | Vinterstille Fontlab |
| Suunnittelija | Klaus Nielsen |
| Suunnittelijan URL | mailto:[email protected] |
| Tarjoajan URL | http://fonts.vinterstille.dk |
| Kuvaus | The polkadot camping ants from mars... |
| Lisenssin kuvaus | This font is shareware, so if you decide to use it - buy it - it's 2$. If you make any designs, using this font, please email them to me: [email protected] ...perhaps I will show them on my site. |
| URL of license | https://www.paypal.com/xclick/[email protected]&item_name=Antfarm%2B%3A%2BGone%2BCamping&item_number=3&amount=$2.00&no_shipping=1&return=http%3A//fonts.vinterstille.dk&cancel_return=http%3A//fonts.vinterstille.dk&no_note=1 |

Voit liittää fontin AntFarm sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=antfarm" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=antfarm);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'AntFarm', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=antfarm" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'AntFarm', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with AntFarm!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti:
Zodillin »