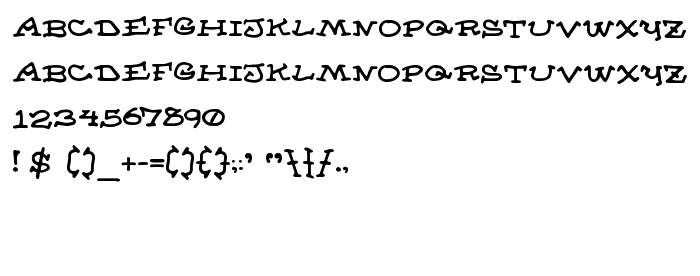
Tällä sivulla voit ladata Almanac of the Apprentice fontin version 1.0 www.cumberlandgames.com Private Use Freeware, joka kuuluu perheeseen Almanac of the Apprentice (Regular tracing).. Fontin valmistaja on Almanac-of-the-Apprentice. Suunnittelija - S. John Ross (viestintään, käytä seuraavaa osoitetta: www.cumberlandgames.com). Lataa Almanac of the Apprentice ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: ilmaiset fontit, koristefontit, latinalaiset fontit. Fontin koko - vain 53 Kb
| Tekijänoikeus | Copyright (c) S. John Ross, 2005. All rights reserved. |
| Perhe | Almanac of the Apprentice |
| Seuranta | Regular |
| Identti | S.JohnRoss: Almanac of the Apprentice: 2005 |
| Koko nimi | Almanac of the Apprentice |
| Versio | 1.0 www.cumberlandgames.com Private Use Freeware |
| PostScript-nimi | AlmanacoftheApprentice |
| Valmistaja | Almanac-of-the-Apprentice |
| Koko nimi | 53 Kb |
| Tuotemerkki | Almanac of the Apprentice is a trademark of S. John Ross. |
| Suunnittelija | S. John Ross |
| Suunnittelijan URL | www.cumberlandgames.com |
| Tarjoajan URL | www.cumberlandgames.com |
| Kuvaus | Hand-drawn type by S. John Ross |

Voit liittää fontin Almanac of the Apprentice sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=almanac-of-the-apprentice" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=almanac-of-the-apprentice);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Almanac of the Apprentice', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=almanac-of-the-apprentice" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Almanac of the Apprentice', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Almanac of the Apprentice!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: