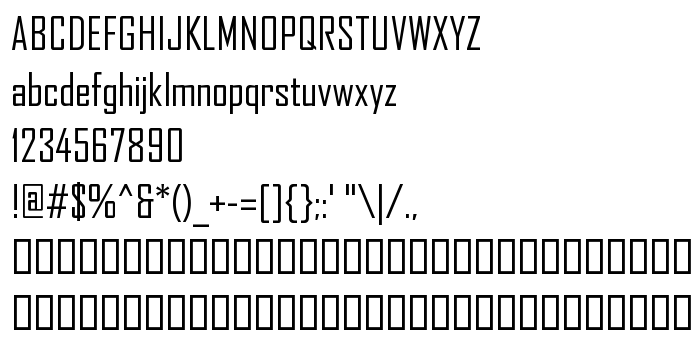
Tällä sivulla voit ladata Agency FB fontin version Version 1.00, joka kuuluu perheeseen Agency FB (Regular tracing).. Fontin valmistaja on Agency-FB. Suunnittelija - The Font Bureau, Inc. (viestintään, käytä seuraavaa osoitetta: http://www.fontbureau.com/designers). Lataa Agency FB ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: koristefontit, latinalaiset fontit. Fontin koko - vain 56 Kb
| Tekijänoikeus | Copyright (c) 1995, The Font Bureau, Inc. 1995, 1997, 1998. All rights reserved. |
| Perhe | Agency FB |
| Seuranta | Regular |
| Identti | FB Agency FB Regular |
| Koko nimi | Agency FB |
| Versio | Version 1.00 |
| PostScript-nimi | AgencyFB-Reg |
| Valmistaja | Agency-FB |
| Koko nimi | 56 Kb |
| Tuotemerkki | The Font Bureau, Inc. |
| Suunnittelija | The Font Bureau, Inc. |
| Suunnittelijan URL | http://www.fontbureau.com/designers |
| Tarjoajan URL | http://www.fontbureau.com |
| Kuvaus | ATF Agency Gothic was designed by M.F. Benton in 1932 as a single titling face. In 1990 David Berlow saw potential in the squared forms of the narrow, monotone capitals. He designed a lowercase and added a bold to produce Font Bureau Agency, an immediate popular hit. Sensing further possibilities, he worked with Tobias Frere-Jones and Jonathan Corum to expand Agency into a major series, offering five weights in five widths for text & display settings. |

Voit liittää fontin Agency FB sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=agency-fb" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=agency-fb);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: 'Agency FB', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=agency-fb" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Agency FB', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Agency FB!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: