Tällä sivulla voit ladata 256 Bytes fontin version Version 2.000 2004, joka kuuluu perheeseen 256 Bytes (Regular tracing).. Fontin valmistaja on 256-Bytes. Suunnittelija - Ray Larabie (viestintään, käytä seuraavaa osoitetta: http://www.typodermic.com). Lataa 256 Bytes ilmaiseksi osoitteesta fi.GetFonts.net. Tämä fontti kuuluu seuraaviin kategorioihin: cyber-fontit, ilmaiset fontit, latinalaiset fontit. Fontin koko - vain 32 Kb
| Tekijänoikeus | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
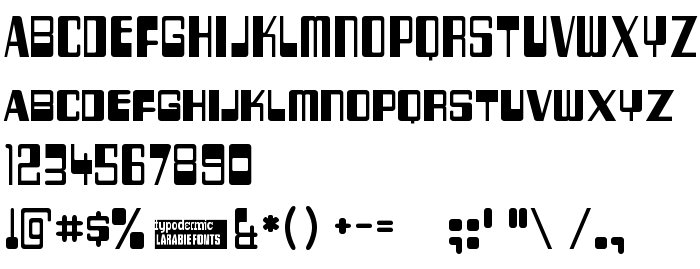
| Perhe | 256 Bytes |
| Seuranta | Regular |
| Identti | RayLarabie: 256 Bytes: 1999 |
| Koko nimi | 256 Bytes |
| Versio | Version 2.000 2004 |
| PostScript-nimi | 256Bytes |
| Valmistaja | 256-Bytes |
| Koko nimi | 32 Kb |
| Suunnittelija | Ray Larabie |
| Suunnittelijan URL | http://www.typodermic.com |
| Tarjoajan URL | http://www.larabiefonts.com |
| Kuvaus | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Voit liittää fontin 256 Bytes sivullesi lataamatta sitä palvelimeltamme. Sinun tarvitsee vain seurata alla olevia ohjeita:
Valitse sopivin vaihtoehto fontin asentamiseen ja laita tämä koodi sivullesi (liitä se välittömästi avaustägin jälkeen %lt;head>):
<link href="https://fi.getfonts.net/allfont.css?fonts=256-bytes" rel="stylesheet" type="text/css" />
@import url(https://fi.getfonts.net/allfont.css?fonts=256-bytes);
Aktivoi fontti tekstiä varten CSS:ssi:
font-family: '256 Bytes', arial;
Lähdekoodin näyte:
<html>
<head>
<link href="https://fi.getfonts.net/allfont.css?fonts=256-bytes" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '256 Bytes', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 256 Bytes!</div>
</body>
</html>
Tulos:
Voit käyttää erilaisia tyylejä ja CSS:ää käyttämällä efektikirjastoammejolla lisäät sivullesi houkuttelevan ja yksilöllisen tyylin.
Edellinen fontti:
Seuraava fontti: